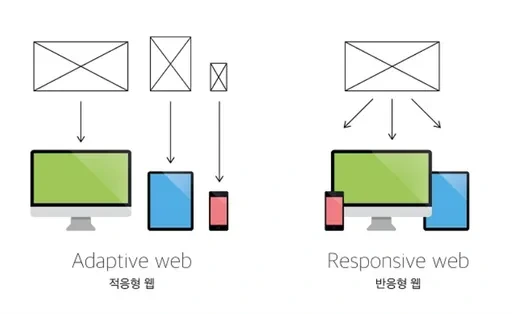
반응형 웹 (Responsive Web)
반응형 웹은 미디어 쿼리를 사용해 기기 화면의 크기를 확인하고 유연한 이미지와 그리드를 활용해 화면 크기 변화에 따라 페이지의 크기 및 레이아웃을 조절하는 기술
적응형 웹 (Adaptive Web)
서버나 클라이언트에서 웹에 접근한 기기를 체크해 그 기기에 맞는 템플릿을 제공하는 개념
기존에 이미 데스크톱용 템플릿을 작성했다면, 바닥부터 재구축할 필요 없이 다른 기기용 템플릿만 따로 만들면 되어 편리하다. 또, 사용자의 기기에 맞는 템플릿 및 CSS만 다운로드 하므로 데이터 낭비가 적고 로딩 속도가 빠르다.
다만, 각 기기별로 별로의 템플릿을 작성해야 하므로 개발이 복잡해진다.
하나의 템플릿만을 사용해 다양한 사용자와 기기에 대응할 수 있어 개발이 간편하다는 장점을 가진다.
다만, 사용자는 단 하나의 기기만으로 접속하지만 그 경우에도 모든 기기를 위한 CSS를 전부 다운로드 해야한다는 점에서 데이터를 낭비하고 로딩 시간을 늘리는 단점을 가진다.


반응형 웹과 적응형 웹의 특징 비교
반응형 웹 적응형 웹
| 기기 및 화면감지 방법 | 미디어 쿼리로 기기 감지 | 서버 또는 브라우저에서 기기 감지 |
| 템플릿 | 하나의 템플릿으로 충분 | 기기마다 다른 템플릿 필요 |
| 콘텐츠 | 모든 콘텐츠 다운로드 필요 | 기기에 맞는 콘텐츠만 다운로드 |
| 로딩 속도 | 속도 느림 | 속도 빠름 |
| 기존 사이트 존재시 | 기존 사이트 변경 및 재구축 필요 | 기존 사이트 변경없이 구축 가능 |
Reference
반응형 웹 vs 적응형 웹
🧐 반응형 웹? 적응형 웹?근본적으로 웹사이트가 모바일 기기와 다양한 화면 크기에서 원활한 정보를 제공하여 더 나은 모바일 사용자 경험을 제공하기 위한 방법이다.그러나, 적응형 웹과 반
velog.io
'🌐WEB' 카테고리의 다른 글
| HTTP 요청과 응답 : Header, Body (0) | 2024.07.23 |
|---|---|
| 정적 웹 페이지와 동적 웹 페이지 (0) | 2024.07.18 |
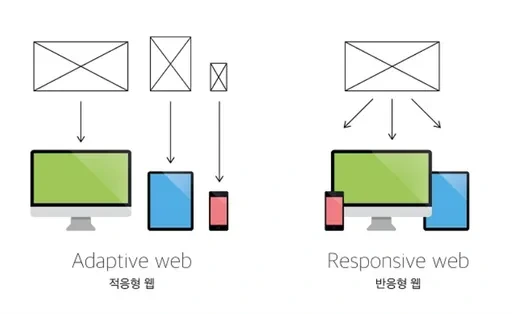
반응형 웹 (Responsive Web)
반응형 웹은 미디어 쿼리를 사용해 기기 화면의 크기를 확인하고 유연한 이미지와 그리드를 활용해 화면 크기 변화에 따라 페이지의 크기 및 레이아웃을 조절하는 기술
적응형 웹 (Adaptive Web)
서버나 클라이언트에서 웹에 접근한 기기를 체크해 그 기기에 맞는 템플릿을 제공하는 개념
기존에 이미 데스크톱용 템플릿을 작성했다면, 바닥부터 재구축할 필요 없이 다른 기기용 템플릿만 따로 만들면 되어 편리하다. 또, 사용자의 기기에 맞는 템플릿 및 CSS만 다운로드 하므로 데이터 낭비가 적고 로딩 속도가 빠르다.
다만, 각 기기별로 별로의 템플릿을 작성해야 하므로 개발이 복잡해진다.
하나의 템플릿만을 사용해 다양한 사용자와 기기에 대응할 수 있어 개발이 간편하다는 장점을 가진다.
다만, 사용자는 단 하나의 기기만으로 접속하지만 그 경우에도 모든 기기를 위한 CSS를 전부 다운로드 해야한다는 점에서 데이터를 낭비하고 로딩 시간을 늘리는 단점을 가진다.


반응형 웹과 적응형 웹의 특징 비교
반응형 웹 적응형 웹
| 기기 및 화면감지 방법 | 미디어 쿼리로 기기 감지 | 서버 또는 브라우저에서 기기 감지 |
| 템플릿 | 하나의 템플릿으로 충분 | 기기마다 다른 템플릿 필요 |
| 콘텐츠 | 모든 콘텐츠 다운로드 필요 | 기기에 맞는 콘텐츠만 다운로드 |
| 로딩 속도 | 속도 느림 | 속도 빠름 |
| 기존 사이트 존재시 | 기존 사이트 변경 및 재구축 필요 | 기존 사이트 변경없이 구축 가능 |
Reference
반응형 웹 vs 적응형 웹
🧐 반응형 웹? 적응형 웹?근본적으로 웹사이트가 모바일 기기와 다양한 화면 크기에서 원활한 정보를 제공하여 더 나은 모바일 사용자 경험을 제공하기 위한 방법이다.그러나, 적응형 웹과 반
velog.io
'🌐WEB' 카테고리의 다른 글
| HTTP 요청과 응답 : Header, Body (0) | 2024.07.23 |
|---|---|
| 정적 웹 페이지와 동적 웹 페이지 (0) | 2024.07.18 |
